The Patantara notation viewer used to use combining unicode characters to display sthayi - i.e. octave - markers. These appear as either single dot above or below a svara letter or a double dot above or below. The single dot indicates one octave shift and the double dot indicates two octave shift. These markers displayed correctly only in Safari on MacOSX and failed on the more commonly used Chrome browser due to a series of bugs in Chrome. We’ve now “fixed” these by rendering the dots separately and not relying on the browser’s ability to handle unicode combining characters correctly.
The relevant bug reports are -
- Combining unicode characters result in rendering of placeholder boxes
- Fallback path fails to find font for certain combining marks, diacritics sequences
- META - Fallback for Emoji and Punctuation - which collects all similar issues.
If you want to check out how these characters render, here is my reported test page.
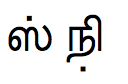
The issue is that we should be seeing the following -

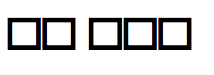
when Chrome displays it like below -

Also, the dot and double dot combining characters as sthayi markers used to be hard to spot when rapid reading notation. Though this wouldn’t have affected experience musicians, it would certainly interrupt the flow for students. So while fixing the rendering, we could also make the markers more prominent in the notation so that they become hard to mix.
Here is what the above looks like now -

… and that is at the normal reading size.
Do check out the other notations on patantara and let us know in the comments below whether this rendering works for you.
Known issues
One known issue is that depending on the nature of some characters in some languages, the markers either overlap with the glyphs or collide with surrounding lines. We’ll update when a more thorough fix is available, but given that Chrome is unusable for showing notation in other scripts due to the current behaviour, this early release, we think, is worth it.
- Notations
- Tala Keeper
- Talks
Twitter · RSS